FITMATE: Wellness App
Let’s crush on your fitness goal together!
The Challenge
The Daily Health Conference wants to create a mobile app that offers a comprehensive tool for managing health, but they’re unsure where to start. They recognize the potential for endless possibilities such as tracking diet, fitness, mental wellness, and more. The challenge is to develop a product that is both useful and engaging for members.
The Team
-

Dario
UX/UI Designer
-

Antón
UX/UI Designer
-

Giulia
UX/UI Designer
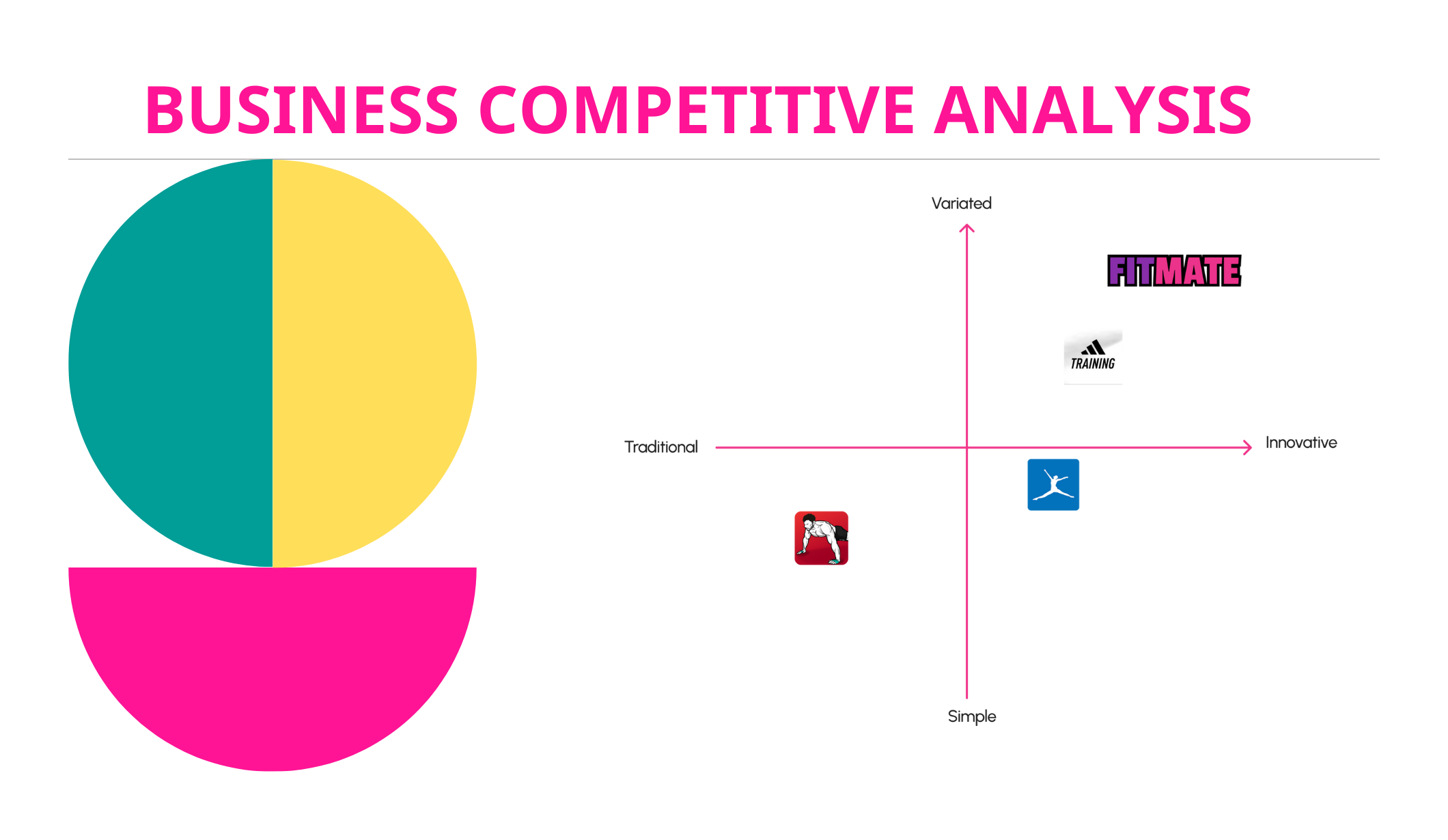
Business competitive analysis
We conducted a thorough business analysis of top competitors such as Ejercicios en Casa, Adidas Training, and MyFitness Pal. By evaluating their features, user experience, pricing models, and target audience, we gained valuable insights to differentiate our app and seize new opportunities.
Ejercisios en Casa and Adidas Training app offered robust workout routines and tracking tools, but lacked community engagement. MyFitness Pal had social features focused on progress sharing, not user interactions. Our app fills these gaps, offering tailored experiences with community-driven workouts and personalized coaching.
Survey
With this in mind, we created a survey in English and Spanish, to gather valuable feedback from potential users of our fitness app. The survey was carefully crafted to gather insights on user preferences, needs, and pain points related to fitness. The results of the survey provided us with valuable data and feedback, helping us better understand our target audience and tailor our app to meet their specific requirements.
It revealed that individuals, particularly those aged 26–35, have a keen interest in working out regularly, with a preference for gym workouts rather than exercise from home. However, a common challenge identified was the lack of motivation and time to consistently engage in physical activities. These findings helped us shape our app’s features and offerings to address these pain points.
User Interview
After analyzing our competition, we conducted six user interviews to understand what our potential users wanted in a fitness app. Through these conversations, we learned their pain points, motivations, and desires for staying active and healthy. Themes emerged, including a need for community support, personalized workout plans, and real-time feedback from a personal trainer.
Affinity Diagram
Using user interviews as our foundation, we created an affinity diagram to organize and identify patterns in the feedback. Sticky notes captured each user's insights, which we then grouped based on shared themes. This process revealed valuable insights into user priorities and pain points in the fitness app experience.
Pain points: we grouped comments related to common frustrations or challenges our users faced when it came to staying active and healthy
App content: we grouped feedback related to what our users wanted to see in terms of workout routines, tracking features, and social support
Knowledge: we grouped comments related to our users’ desire for guidance and education around fitness and wellness.
Motivation: we grouped comments related to what drove our users to stay active and what strategies they found effective for staying on track with their fitness goals.
User Persona
Based on our research and affinity diagram, we created our User Persona named Emma.
Emma is a 30-year-old woman living in London who works full-time as a recruiter. She loves to exercise but finds it challenging to make time for it due to her busy job. As someone who is not an expert in fitness, Emma is seeking guidance and support to help her achieve her fitness goals. She also struggles with balancing her social life with her exercise routine, often feeling torn between spending time with friends or prioritizing her fitness.
“I want to be more consistent, powering up my potential, and becoming the best version of myself through exercise”
User Journey
Emma's journey reveals key pain points our app can tackle. High gym membership costs and limited budget-friendly options frustrate her. Balancing social life and fitness goals is a challenge, with distant gyms requiring sacrifices. A poorly designed fitness app emphasizes the need for clear instructions, personalized guidance, and motivation. Based on our user journey and the insights we gained from Emma’s experience, we created the following HMW statement for our fitness app:
Problem Statement
Emma, a young professional needs to find a way to establish a sustainable exercise routine that fits into her lifestyle and motivates her to stay committed because she wants to improve her physical and mental health while, meeting new people through exercising.
Moscow Method & MVP
For our fitness app, we used the MoSCoW method to prioritize our features and requirements, and developed an MVP that focused on the must-have features.
Site Map and User Flow
After prioritizing our app features and requirements, we created a site map and user flow for our fitness app. The site map was divided into four main sections, each serving a different purpose: Meetup, Workout, News, and Account.
The Meetup section would focus on community building and social features, allowing users to connect with other fitness enthusiasts and join fitness events and groups.
The Workout section would be the core of the app, with features like personalized workout plans, real-time guidance from certified trainers, and user activity tracking.
The News section would provide users with relevant and up-to-date information on fitness trends, nutrition, and wellness.
Finally, the Account section would allow users to manage their profile, settings, and preferences.
Crazy 8s
To generate some initial ideas for the layout and design of our app, we used the Crazy 8s method. This exercise helped us to quickly generate a variety of different design options and identify the most promising ones to develop further.
Low-fi Wireframes
After generating initial ideas through the Crazy 8s method, we moved on to creating low-fidelity (lo-fi) wireframes for our app. These wireframes focused on the layout and structure of the app’s different screens and features, without much emphasis on visual design.
Using these lo-fi wireframes, we were able to quickly iterate and make changes to the app’s overall layout and flow.
Mid-Fi Wireframes
After refining the layout and structure of our app with lo-fi wireframes, we then moved on to creating mid-fidelity (mid-fi) wireframes. These were more detailed than the lo-fi wireframes, with more attention given to visual design and functionality.
Our mid-fi wireframes incorporated feedback we received from our class mates during the lo-fi wireframe stage. We added more detail to the app’s interface, including text, icons, and graphics.
Visual Competitive Analysis
As we began to focus on the app’s visual design, we conducted a visual competitive analysis of our direct competitors. We analyzed the UI design and layout of similar fitness apps, including “Nike”, “Adidas Training”, and “MyFitnessPal”. This allowed us to identify trends in the fitness app industry and gain insights into what works well for users.
We took note of the colour schemes, typography, icons, and overall aesthetic of our competitors.
By analyzing these aspects of our competitors’ visual design, we were able to create a style guide for our own app that was both visually appealing and user-friendly.
Mood board
With the knowledge gained from our visual competitive analysis, we decided to create a mood board to guide our design decisions. We chose to focus on bright, bold colours to promote a sense of fun and positivity, as well as energy and movement.
The mood board served as a visual guide for our UI design and helped us ensure that the overall look and feel of the app was consistent with our desired branding.
Style Tile
In our visual design, we aimed to capture the energetic and positive vibes from our mood board. Urbanist became our primary font for its modern and bold look. Our colour palette featured purple and pink for positivity, shades of blue for calmness, and accents of yellow and magenta for visual interest. Custom icons and illustrations added a fun and energetic touch to our app.
Hi-Fidelity Prototype
At this stage, we started creating the hi-fi app by translating our mid-fi wireframes into a more polished design. We used the style tiles we previously created to guide our choices of typography, colors, icons, and illustrations. We aimed to create a cohesive and visually pleasing interface that was easy to use and navigate.
Finally, we created a prototype using Figma, to simulate the app’s functionality and flow. This allowed us to test and refine the design further before moving on to the development phase.
Testing
We received valuable feedback from testing the prototype, which will help us enhance and refine our design significantly.
Next Steps
To improve our design based on the feedback we received, we have several items in our roadmap:
Implementing dashboards with weekly and monthly statistics.
Adding personalized workout routines, including more exercises with videos and complete descriptions.
Completing trainers profiles.
Creating a user data page with profile options.
Adding a news and blog page for users.
Conclusions
I had a wonderful experience working on this project with my team mates Giulia and Antón. We were a cohesive group and enjoyed the time spent together creating FITMATE. Each member had an important role, and we are grateful for the opportunity to work together. We hope our app will motivate people to start working out and lead a healthy lifestyle!